Benutzerfreundlichkeit vs. Funktionalität – was ist der Unterschied zwischen ihnen im Kontext der Benutzererfahrung? In diesem Beitrag werden wir versuchen, diese beiden (oft miteinander verwechselt) Begriffe vorzustellen sowie ihre Ähnlichkeiten und Unterschiede aufzuzeigen. Wir werden auch einige Tipps geben, wie man sich um die Funktionalität der Website kümmern kann. Lesen Sie den Artikel, um sie zu erfahren!
Benutzerfreundlichkeit vs. Funktionalität in UX – Inhaltsverzeichnis:
- Benutzerfreundlichkeit in UX
- Die Hauptprinzipien der Benutzerfreundlichkeit in UX – Nielsen-Heuristiken
- Benutzerfreundlichkeit vs. Funktionalität
- Die Hauptprinzipien der Funktionalität in UX
- Zusammenfassung
Benutzerfreundlichkeit in UX
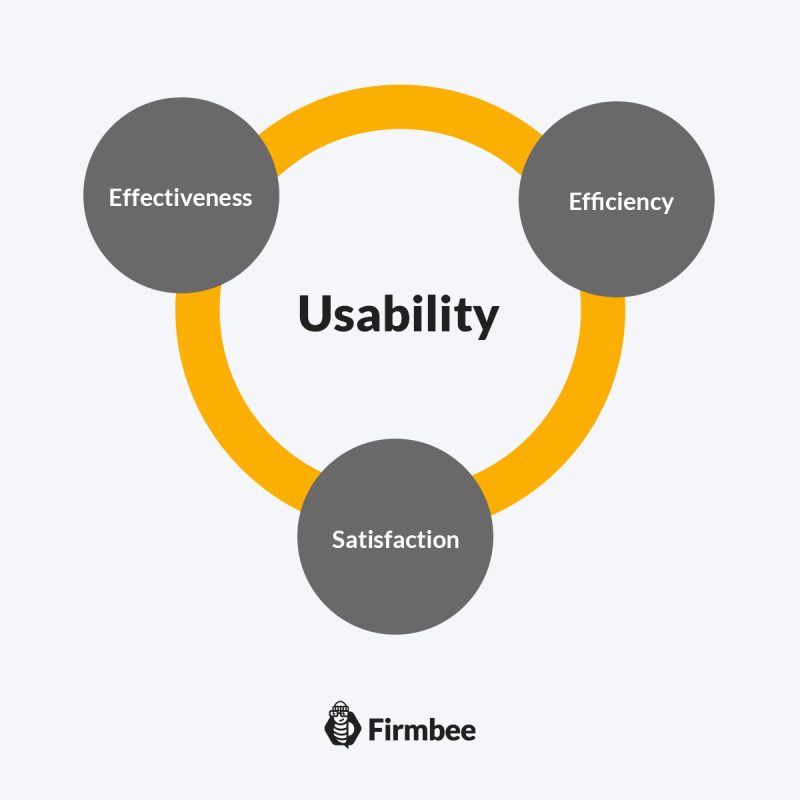
Wir können Benutzerfreundlichkeit definieren als ein Maß für das Erreichen eines festgelegten Ziels in Effizienz, Effektivität und Zufriedenheit in Bezug auf ein einzelnes Produkt. Im Kontext einer Website oder einer App würden solche Zahlen beispielsweise die Anzahl der verkauften Kinokarten, gebuchten Reisen oder gekauften Artikel umfassen. Während der Weg, um diese Ziele zu erreichen – von der Idee bis zur Umsetzung (z. B. dem Abschluss des Kaufs, dem Erhalt der Bestätigung der Reservierung) der Prozess ist, der Informationen über die Benutzerfreundlichkeit einer bestimmten Website oder Anwendung bereitstellt.
Die Buchdefinition bezeichnet Benutzerfreundlichkeit als “die Eigenschaft von Produkten, die deren Benutzerfreundlichkeitsqualität bestimmt.” In seinem Buch Usable Usability gibt Eric Reiss ein klares Beispiel, um zu verstehen, was Benutzerfreundlichkeit ist. Er stellte Situationen dar, in denen wir ein Auto besitzen, das aufgrund eines Defekts überhaupt nicht fährt. Infolgedessen verliert das defekte Auto seine grundlegende Funktion – die Fähigkeit zu fahren – was es nicht als benutzbares Produkt klassifiziert. Es sind nicht nur die Ästhetik, das Erscheinungsbild und der Inhalt eines Produkts, die zählen – sondern die Kombination dieser Aspekte mit seiner Nützlichkeit und Funktionalität.
Ein vollwertiges Produkt ist das, das all diese Faktoren kombiniert. So wird unser Auto nur dann praktisch, wenn es uns sicheres und freies Fahren ermöglicht. Benutzerfreundlichkeit im Kontext von UX bezieht sich daher auf die Erfahrung und Qualität der Interaktion des Benutzers mit digitalen Produkten, die eine freie und intuitive Produktpflege sowie eine fehlerfreie Gestaltung ermöglichen.

Die Hauptprinzipien der Benutzerfreundlichkeit in UX – Nielsen-Heuristiken
Wir wissen bereits, was Benutzerfreundlichkeit im Design digitaler Produkte ist. Aber wie stellen wir sicher, dass das Produkt, das wir entwerfen und implementieren (Website oder Anwendung), benutzbar ist? Hier lohnt es sich, die Nielsen-Molich-Heuristiken zu verwenden, die nicht ohne Grund als die 10 Gebote der Benutzerfreundlichkeit in der UX-Welt bezeichnet werden.
Entwickelt 1990 von Jakob Nielsen und Ralf Molich, enthalten die Heuristiken allgemeine Prinzipien der Mensch-Maschine-Interaktion, die helfen können, die Praktikabilität einer Lösung zu bewerten. Bis heute sind sie eine grundlegende Technik zur Analyse von Schnittstellen. Wir werden eine detaillierte Beschreibung davon in unserem nächsten Beitrag bereitstellen, der sich nur damit beschäftigt, wie man Benutzerfreundlichkeit misst.
Benutzerfreundlichkeit vs. Funktionalität
Funktionalität wird immer noch oft mit Benutzerfreundlichkeit verwechselt. Funktionalität wird bestimmt durch die Art und Weise, wie ein System (Website, Dienst, Anwendung) dazu beitragen kann, die Ziele des Kunden zu erreichen, während sich die Benutzerfreundlichkeit darauf konzentriert, wie effektiv und komfortabel dies geschieht.
Nach den anerkannten Prinzipien – hohe Funktionalität ist, wenn selbst eine Person mit wenig Geschick das System nutzen kann, ohne sich verloren zu fühlen und wie von den Erstellern beabsichtigt. So wird die Funktionalität der Website durch die Intuitivität sowie die Benutzerfreundlichkeit der Navigation bestimmt.
Benutzer, die zum ersten Mal auf eine Website kommen, sind mit ihrer Struktur sicherlich nicht vertraut. Wenn sie keine einfache, intuitive Navigation hat, werden sie schnell verloren gehen, frustriert von der Suche und die Website verlassen, ohne jemals zurückzukehren. Deshalb ist das Thema der Funktionalität von Websites und Anwendungen so entscheidend. Auf der anderen Seite, wenn sie sich in kurzer Zeit auf der Website zurechtfinden, ihr logisches Layout verstehen und die Informationen, die sie suchen, leicht finden können – bedeutet das, dass die Website funktional ist.
Die Hauptprinzipien der Funktionalität von Websites in UX
Die Kenntnis Ihrer Benutzer, ihrer Bedürfnisse sowie ihrer Online-Verhaltensweisen ermöglicht es uns, ihnen zu helfen, sich besser zurechtzufinden. Um zu vermeiden, dass der Benutzer durch schlechte Navigation und Informationsarchitektur von der Durchsuchung unserer Website abgeschreckt wird, ist es wichtig, sich an einige grundlegende Prinzipien zu erinnern:
- Halten Sie eine klare Hierarchie der Elemente auf der Website ein – die Beziehungen zwischen den Elementen sollten intuitiv spürbar sein. Je wichtiger ein Element ist, desto prominenter sollte es sein – zum Beispiel mit einer größeren Schrift, fett, auffälliger Farbe oder Platzierung auf der Seite. Elemente, die logisch miteinander verbunden sind, sollten einen ähnlichen Textstil und eine ähnliche Platzierung in einer Gruppe haben.
- Teilen Sie die Website in funktionale Bereiche auf – dies ermöglicht es dem Benutzer, die Informationen, die er sucht, schnell und effizient zu finden. Er kann schnell entscheiden, welcher Teil der Seite Inhalte enthält, die für ihn nützlich sind, und welchen er überspringen kann.
- Markieren Sie klickbare Elemente – wenn man sich ein bestimmtes Element (Link, Button, Icon) ansieht, muss jeder sofort wissen, ob es klickbar ist.
- Gehen Sie nach allgemein bekannten Konventionen – wie ein Logo, das den Betrachter beim Klicken zur Startseite führt, ein Einkaufswagensymbol, das den Benutzer zur Einkaufsliste bringt, zusammen mit einem Lupe-Symbol, das für die Suchmaschine der Website verantwortlich ist. Dies sind vertraute gängige Praktiken, um auch für Erstbesucher schnell zu navigieren.
- Begrenzen Sie ablenkende Elemente – zu viele auffällige Elemente (bunte Banner, Animationen usw.) können den Betrachter überwältigen und die Aufmerksamkeit ablenken, was zu Frustration und schließlich zum Verlassen der Website führt.

Zusammenfassung
Wir hoffen, dass Sie nach dem heutigen Beitrag sehen werden, was Benutzerfreundlichkeit und Funktionalität ist und wie sie sich unterscheiden. Achten Sie jedoch darauf, beide gleich zu behandeln. Stellen Sie sicher, dass Ihre Website sowohl benutzerfreundlich ist – damit die Benutzer ihre Bedürfnisse effizient und komfortabel erfüllen können (wie das Herunterladen eines kostenlosen E-Books oder der Kauf eines neuen Smartphones) – als auch funktional – indem Sie die Website intuitiv zu navigieren halten. Indem Sie sowohl die Benutzerfreundlichkeit als auch die Funktionalität der Website berücksichtigen, werden Sie einen großen Einfluss auf die UX-Bewertung haben, die wiederum den Verkehr und die Gewinne steigern wird.
Wenn Ihnen unsere Inhalte gefallen, treten Sie unserer aktiven Community auf Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Ein Grafik- und UX-Designer, der in das Design vermittelt, was in Worten nicht ausgedrückt werden kann. Für ihn hat jede verwendete Farbe, Linie oder Schriftart eine Bedeutung. Leidenschaftlich in Grafik- und Webdesign.
The ultimate UX Guide:
- Was ist UX – und was es NICHT ist
- Gestalten Sie Benutzererlebnisse? Achten Sie auf diese Dinge!
- 10 Usability-Heuristiken für UX-Design, die Sie kennen sollten
- Der UX-Designprozess in 5 einfachen und unkomplizierten Schritten
- Benutzerzentriertes Design und seine Hauptprinzipien
- Was ist Kundenerfahrung?
- 7 Faktoren für (herausragende) Benutzererfahrung
- Warum ist UX wichtig?
- Beispiele für gutes UX-Design
- Benutzererfahrung vs Kundenerfahrung. Eine einfache Erklärung ihrer Beziehung
- Was ist ein Markenerlebnis?
- Benutzerfreundlichkeit vs Funktionalität im UX
- Phasen des benutzerzentrierten Designprozesses