Willst du dein Abenteuer mit Design beginnen, weißt aber nicht, in welche Richtung du gehen sollst? Wir haben ein umfassendes Tutorial zu Figma für dich vorbereitet, einem leistungsstarken Tool, das dir hilft, wunderbare Prototypen zu erstellen. Nach dem Abschluss all unserer Lektionen wirst du nicht nur die Grundlagen des Designs lernen, sondern auch das erste Projekt für dein Portfolio erstellen. Schau dir unser Intro zu Figma an. Lies weiter.
Einführung in Figma – Inhaltsverzeichnis:
- Wofür ist Figma? Einführung in Figma
- Wer nutzt Figma?
- Wie funktioniert Figma?
- Ist Figma besser als Sketch und AdobeXD?
- Wie fängt man an? Browser vs. Desktop-App
Was ist Figma? Einführung in Figma.
Figma ist ein komplexes Tool zur Gestaltung von Benutzeroberflächen, das von Teams in jeder Phase des Designprozesses verwendet wird. Selbst der Starter-Plan von Figma bietet seinen Nutzern alle notwendigen Funktionen, um Projekte frei zu erstellen. Daher können wir ohne Zögern sagen, dass es eine ausgezeichnete App für angehende Designer ist.
Wer nutzt Figma?
Figma richtet sich an Personen, die im Grafikdesign und in der Softwareentwicklung tätig sind (UX- und UI-Designer, Webentwickler), sowie an Produktinhaber oder -manager. Es ist ideal für Teams, da es viele Funktionen für eine effektive Zusammenarbeit während der Echtzeitentwicklung bietet. Kurz gesagt, du und deine Teammitglieder können gleichzeitig in das Projekt einloggen und Änderungen vornehmen sowie die Aktionen anderer Benutzer beobachten.
Wie funktioniert Figma?
Figma ist vollständig browserbasiert, was bedeutet, dass es auf iOS, Windows, Linux und sogar Chromebooks ausgeführt werden kann. Du kannst dich von jedem Gerät aus einloggen und hast immer Zugriff auf dein Projekt, ohne Software installieren oder mehrere Lizenzen kaufen zu müssen. Du musst dir auch keine Sorgen um verlorene Fortschritte machen, da alles automatisch gespeichert wird.
Es ist großartig, dass du keine hochmoderne Grafikkarte und viel RAM benötigst, um Figma zu verwenden. Es ist ein gut optimiertes Tool, das es ermöglicht, umfangreiche Projekte sogar auf schwächerer Hardware zu erstellen, ohne dass das Gerät abstürzt. Du wirst die Effizienz des Programms und die Klarheit seiner Benutzeroberfläche definitiv lieben.
Ist Figma besser als Sketch und AdobeXD?
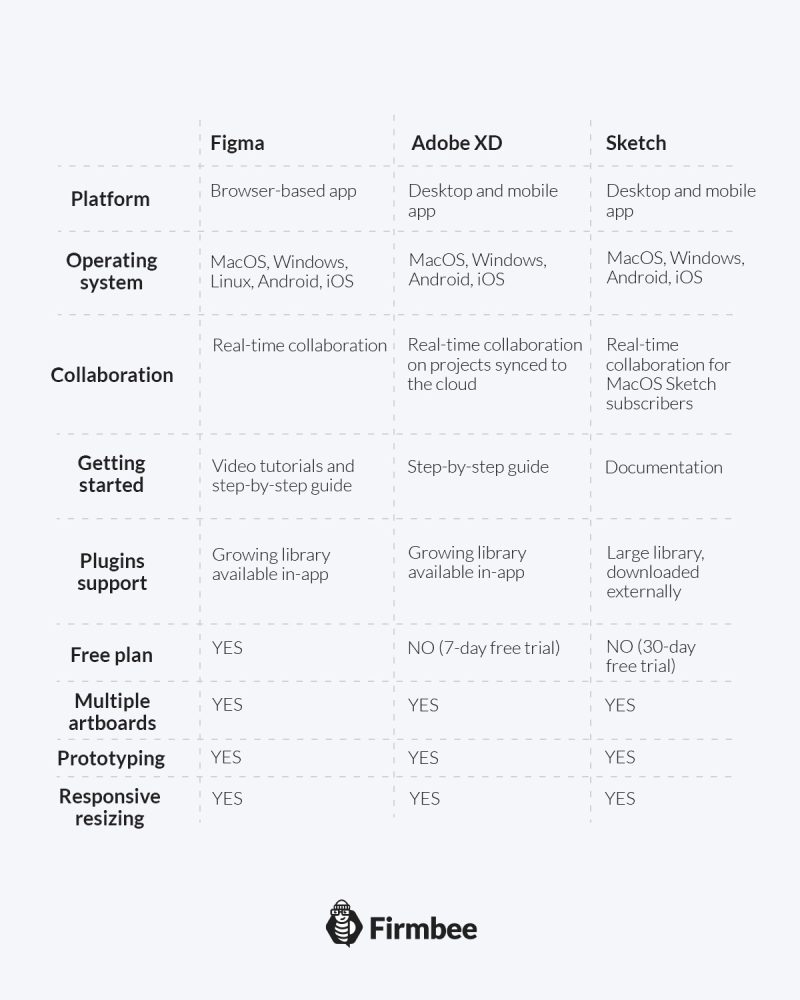
In den letzten Jahren hat Figma immer mehr Nutzer angezogen und holt zu den beliebtesten Softwarelösungen auf dem Markt auf: Adobe XD und Sketch. Wenn du dich fragst, welches Tool am besten für dich geeignet ist, schau dir die Tabelle unten mit einem Vergleich ihrer Optionen an. Die wichtigsten Funktionen der Anwendungen wurden hier berücksichtigt, wie die Plattform, auf der sie laufen, das Betriebssystem, die Möglichkeit zur Zusammenarbeit im Team, Plug-ins, Preisgestaltung und der angebotene Support.
Die endgültige Bewertung des Wettbewerbs zwischen Figma, Adobe XD und Sketch hängt immer von den persönlichen Vorlieben und Bedürfnissen des Designers ab. Jede dieser Anwendungen hat Funktionen für effektives Interface-Design. Die allgemeine Meinung ist jedoch, dass Figma die beste Wahl für Anfänger ist – aufgrund seiner kostenlosen Version, der Verfügbarkeit von Lernmaterialien und der Möglichkeit, auf jedem Gerät zu arbeiten.

Wie fängt man an? Browser vs. Desktop-App
Um Figma zu nutzen, besuche einfach diese Website: https://www.figma.com und registriere dich. Nachdem du dich eingeloggt hast, kannst du sofort mit der Arbeit an deinen Projekten beginnen.

Abgesehen von seiner Browser-Version hat Figma auch eine App, die du auf jedem Gerät installieren kannst. Du musst jedoch daran denken, dass du in beiden Fällen eine Internetverbindung benötigst, um zu arbeiten. Es gibt keine funktionalen Unterschiede zwischen der Browser-Version und der App. Entscheide, welche du verwenden möchtest.
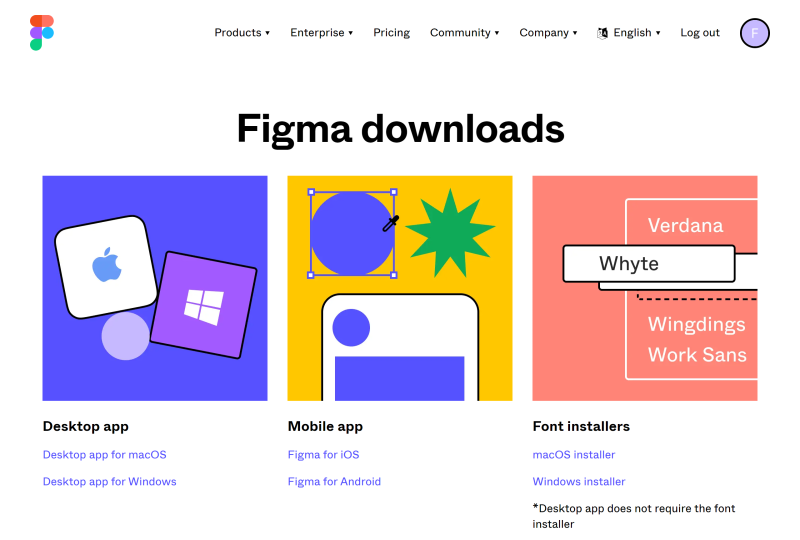
Um die Figma Desktop-App herunterzuladen, gehe zu https://www.figma.com/downloads/ und wähle das Betriebssystem deines Geräts aus.

Aufgabe 1. Mach dich bereit, an deiner Anwendung zu arbeiten. Besuche diese Website: https://www.figma.com und melde dich an. So kannst du nach dem Lesen unseres nächsten Artikels sofort loslegen.
Du hast gerade unser Intro zu Figma gelesen. Schau dir unsere anderen Ressourcen an: Digitale Zwillinge. Wenn Black Mirror zur Realität wird.
Wenn dir unsere Inhalte gefallen, tritt unserer aktiven Community auf Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Ein Grafik- und UX-Designer, der in das Design vermittelt, was in Worten nicht ausgedrückt werden kann. Für ihn hat jede verwendete Farbe, Linie oder Schriftart eine Bedeutung. Leidenschaftlich in Grafik- und Webdesign.